博客配置七牛云图床
每个折腾博客,使用markdown都在折腾图床.图床是避不去的坑.我主要使用是mac系统. 搞技术的都喜欢用markdown写点东西.主要是markdown能直到源代码. 程序员对源代码都是很执着 ,喜欢掌握一切. 不喜欢文字存放在数据库中,图片放在别人的手里.
图床有很多,有收费的,有免费的. 我的图片没什么不和谐的,只要可控,稳定,可扩展.
这么多年我个人喜欢用七牛云,主要因为有主够可用的免费额度. 可备案,国内访问速度快,不跑路,还支持各种图片处理. 从商业应用角度来说,我则不使用七牛云,对象存储往往需要与其他业务配合,像阿里云,腾讯云可以走内网,可以省很多带宽费用.
我主要使用的markdown工具,Typora,Mweb.发布平台主要是GitPage,Gitee,Hexo,TypeEcho这种平台.现在放弃了gitpage这种方式,转换成html太麻烦. 浪费时间在那种没必要的的配置上. docsify虽然挺好不需要编译成HTML,但仅仅只是好,只适合作帮助文档,企业文档这种,不适合写口水博客.文章都是在这两个工具上写的,然后再发布到网站上.
七牛云的配置
七牛云的免费额度,普通个人博客正常使用肯定不会超的.
注意实名认证用户
| 标准存储每月免费空间 | 标准存储每月免费 CDN 回源流量 | 标准存储每月免费写请求 PUT/DELETE | 标准存储每月免费读请求 GET | 每月免费上传流量 |
|---|---|---|---|---|
| 10GB | 10GB | 10万次 | 100万次 | 无上限 |
条件: 需要一个备案的域名,绑定一个https证书.
七牛云官网
绑定域名
域名申请和DNS解析就跳过的.
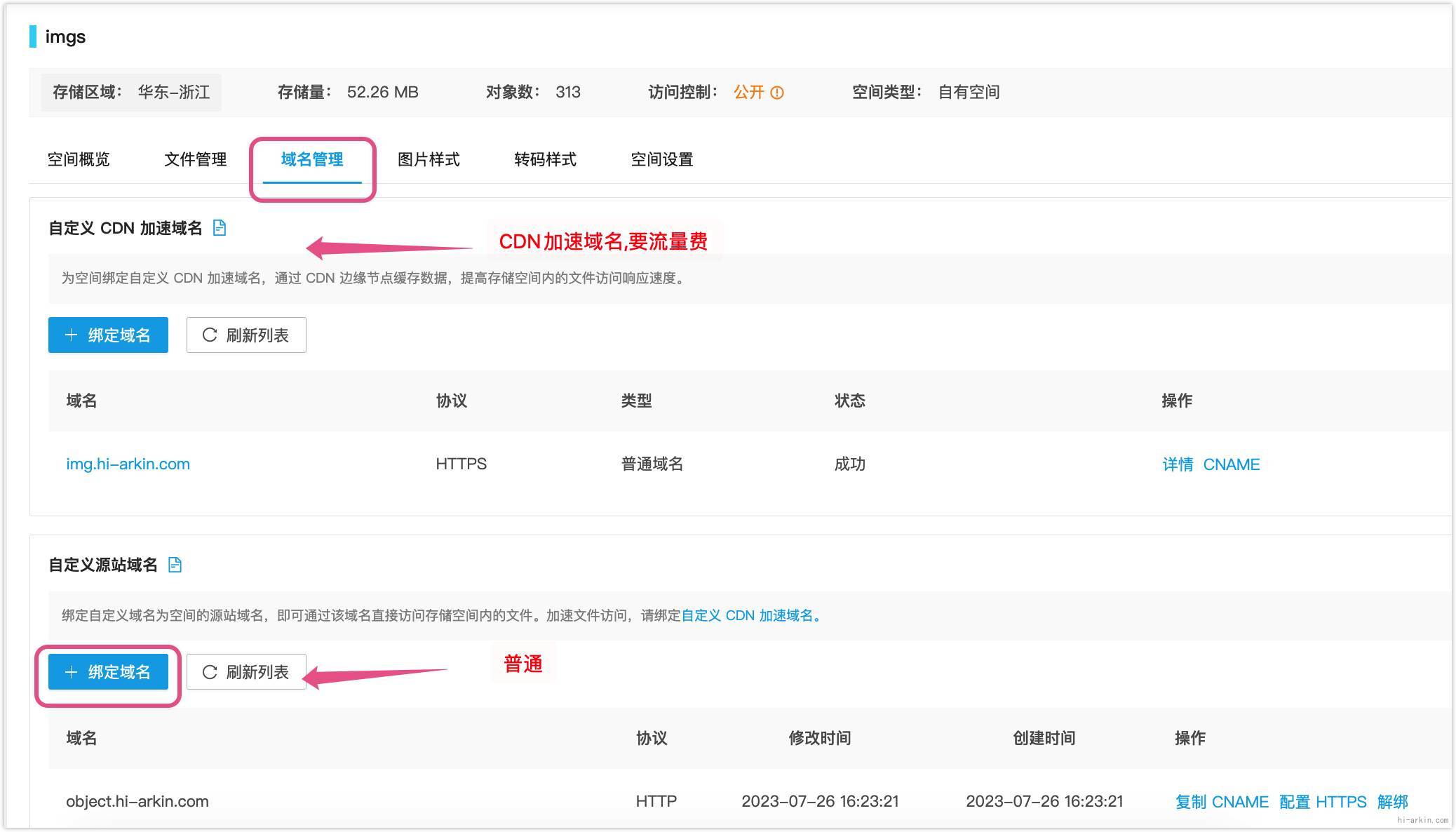
下面是在七牛云对象存储管理界面,绑定域名. 我的空间是"imgs"

注意: 有两个域名的地方,源站域名,指源访问路径, 不经过CDN加速的. 如果要全国加速再配置一个CDN加速的域名.
比如我对外我用img.hi-arkin.com,应用内部我使用object.hi-arkin.com.
配置图片样式
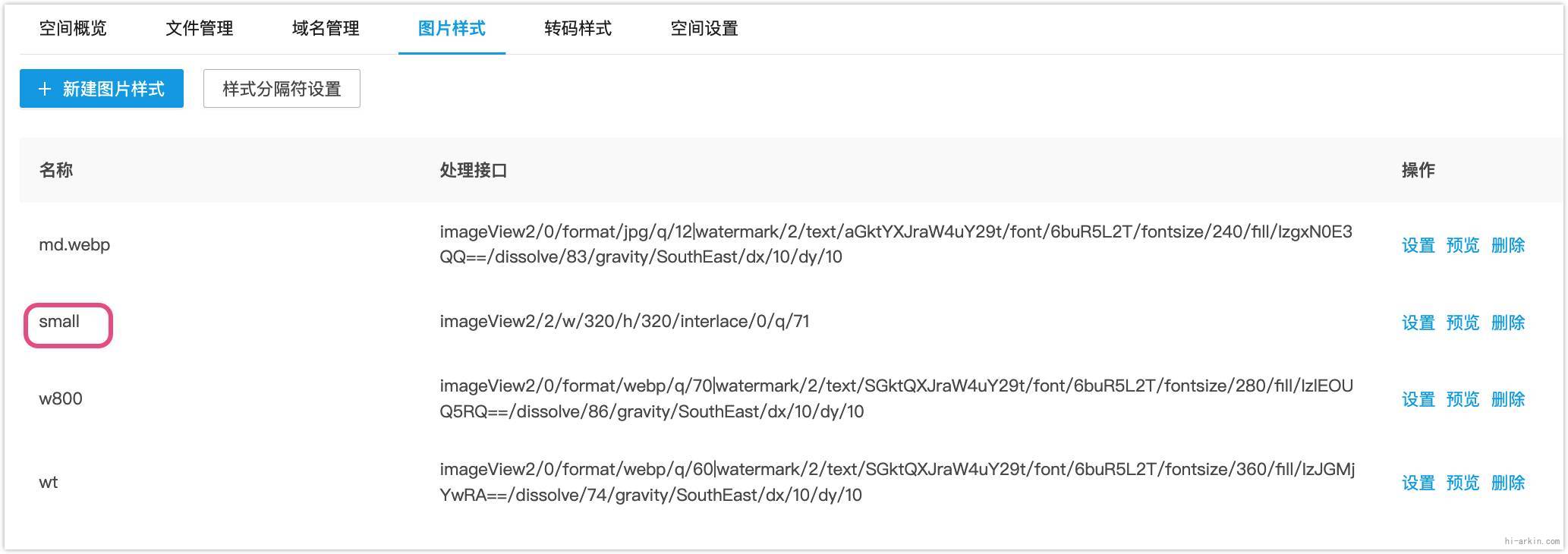
什么是图片样式?比如原图10MB,可以访问时调整降低大小,加水印,等比缩放等. 这个很重要可以减少流量,加快用户访问速度.
比如有个缩略图的样式,取名small

上面这张图,原图是https://imgs.hi-arkin.com/images/2023/07/26/image-20230726171156665.png
缩略图可以写成: https://imgs.hi-arkin.com/images/2023/07/26/image-20230726171156665.png-small
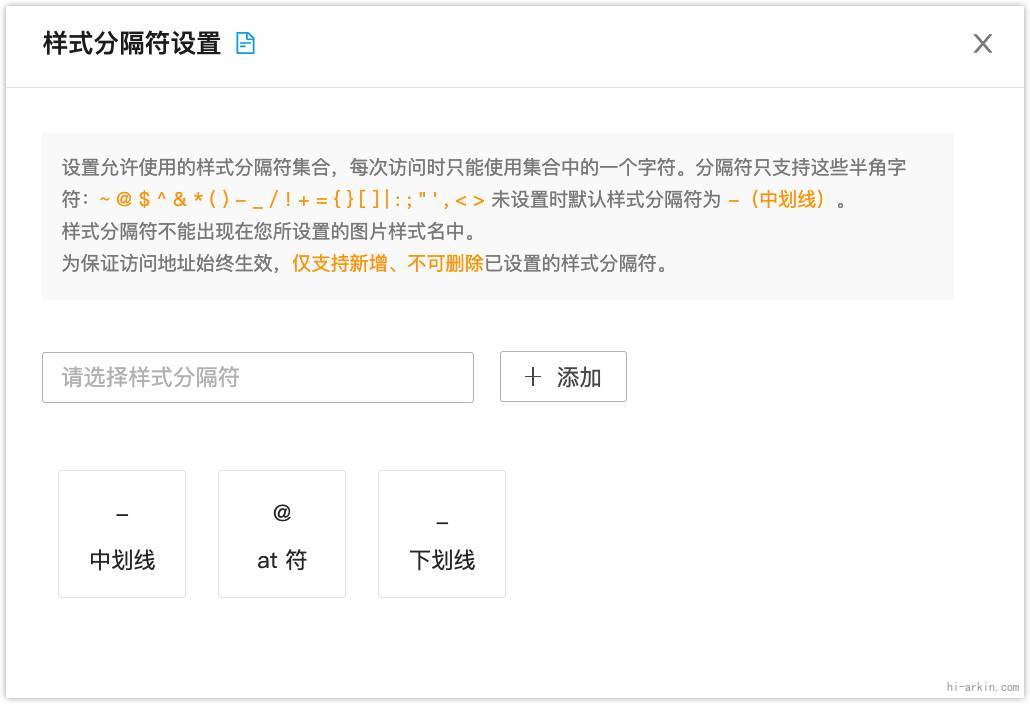
分割符默认是"-",我添加了一些分割符,方便一些工具不识别的问题.如:"@","_"

注意: 取名也有一些技巧. 很多应用区分不出来是图片还是普通网址. 所以我们可以取一些有图后后缀的名字,如,".sm.jpg","md.png"等.
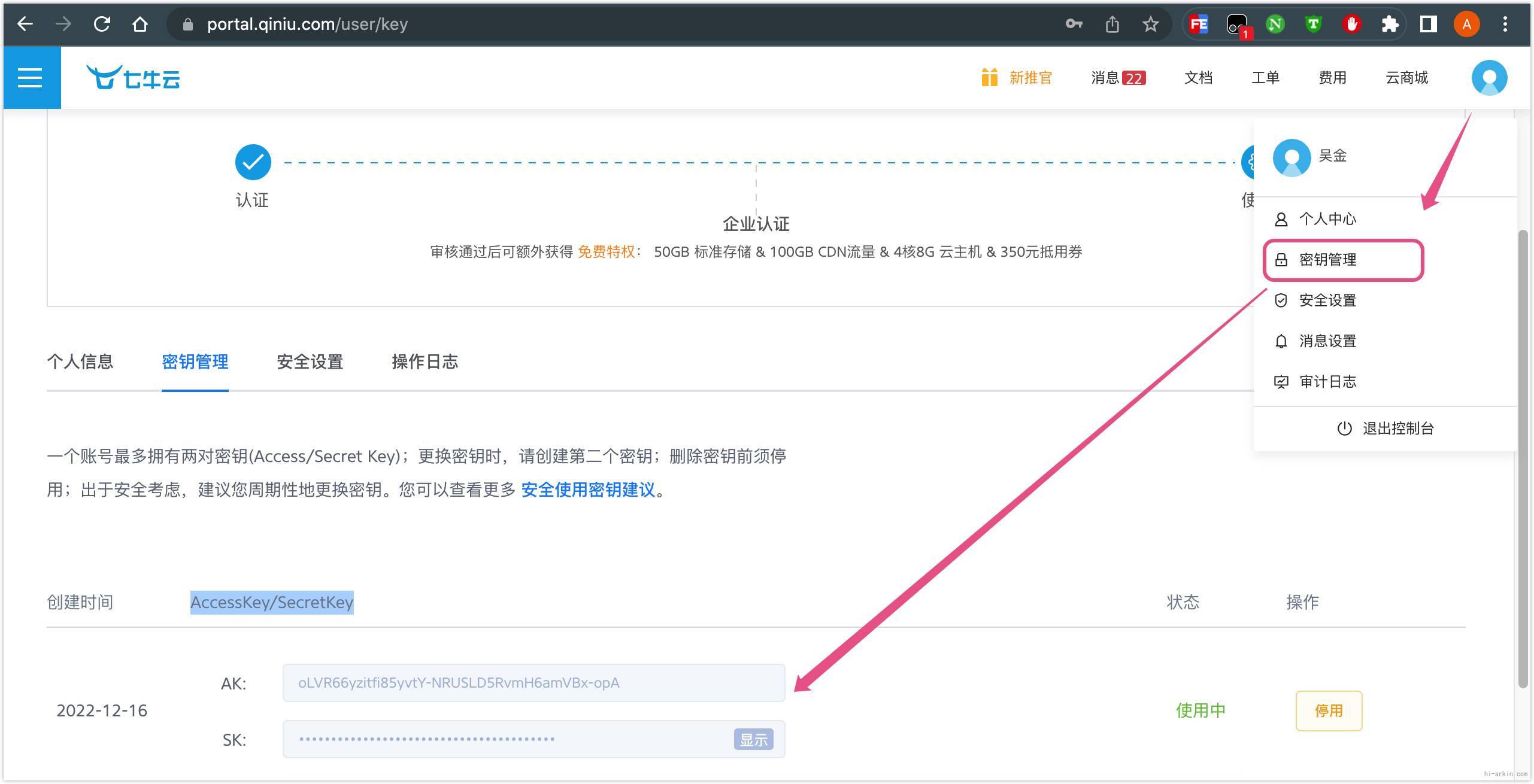
AccessKey/SecretKey
访问密钥.

配置Typora图片上传
typora很好用的markdown写作工具.支持很多图片处理工具.
我们主要使用PicGo-Core命令行,也可以用PicGo,但我讨厌弹窗,所有我使用的是命令行的PicGo-core,这里有个bug,picGo-Core这条不生效.

安装PicGo-core命令行
说明文档: https://support.typora.io/Upload-Image/#option-2-config-via-cli
需要nodejs 环境. 没有nodejs环境建议直接安装带界面的PicGo吧.
yarn global add picgo # 或者 npm install picgo -g配置PicGo
https://picgo.github.io/PicGo-Core-Doc/zh/guide/config.html
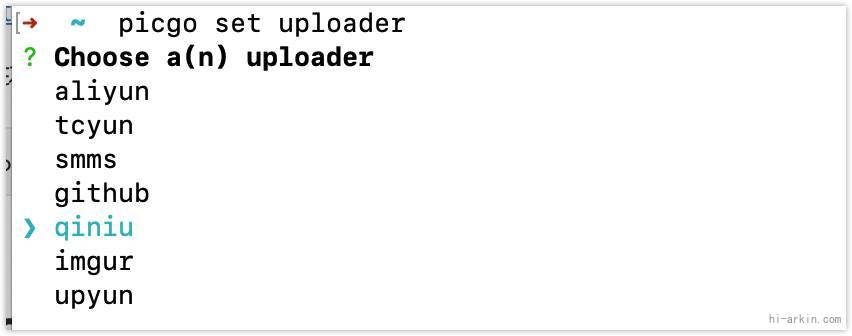
交互式配置命令:
# 选择qiniu
picgo set uploader
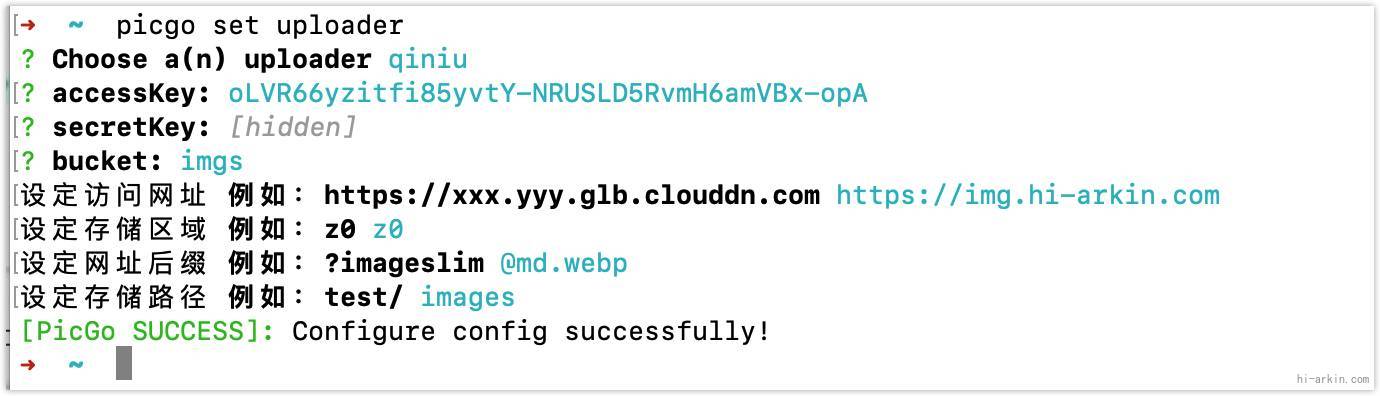
根据提示填上面创建的密钥.

?imageslim 就是图片样式名. 如上面说的 "@md.webp","-small.jpg"等
查看配置结果:
cat ~/.picgo/config.json

可以测试一下:
picgo upload 文件路径
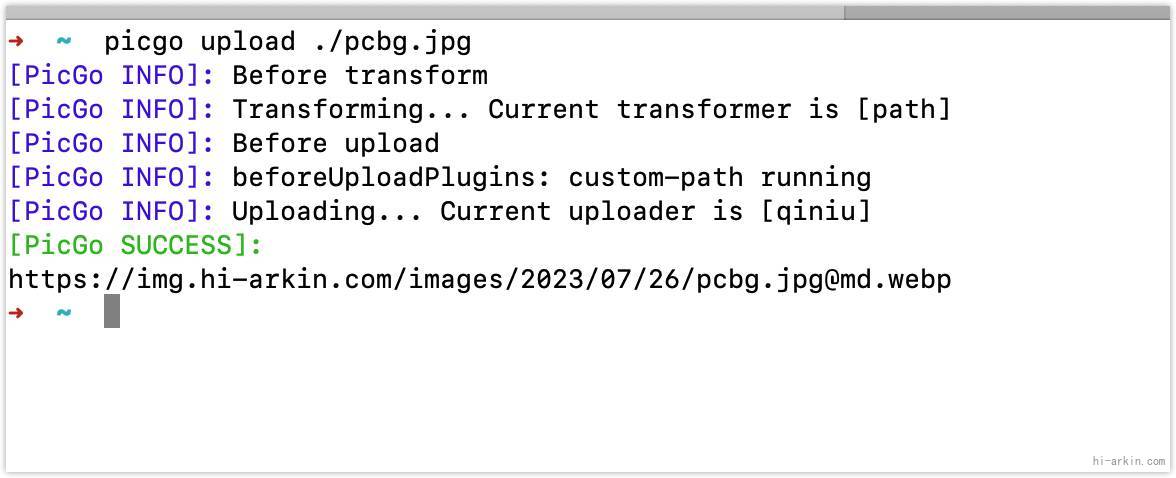
结果:
➜ ~ picgo upload ./pcbg.jpg
[PicGo INFO]: Before transform
[PicGo INFO]: Transforming... Current transformer is [path]
[PicGo INFO]: Before upload
[PicGo INFO]: Uploading... Current uploader is [qiniu]
[PicGo SUCCESS]:
https://imgs.hi-arkin.com/imagespcbg.jpg@md.webp返回结果说明成功了. 但是图片路径不满意,path字段改成"path": "images/"
安装插件
上面路径,如果上传图片重名就出问题了. 如果能按日期创建目录,就避免重名的问题了.
可以安装一个picgo-plugin-custom-path的插件. picgo install picgo-plugin-custom-path
➜ ~ picgo install picgo-plugin-custom-path
[PicGo SUCCESS]: PicGo has already installed picgo-plugin-custom-path
[PicGo SUCCESS]: 插件安装成功
默认上传路径: <域名>+<path>+{year}/{month}/{day}/{origin}-{hash}.<后缀名>
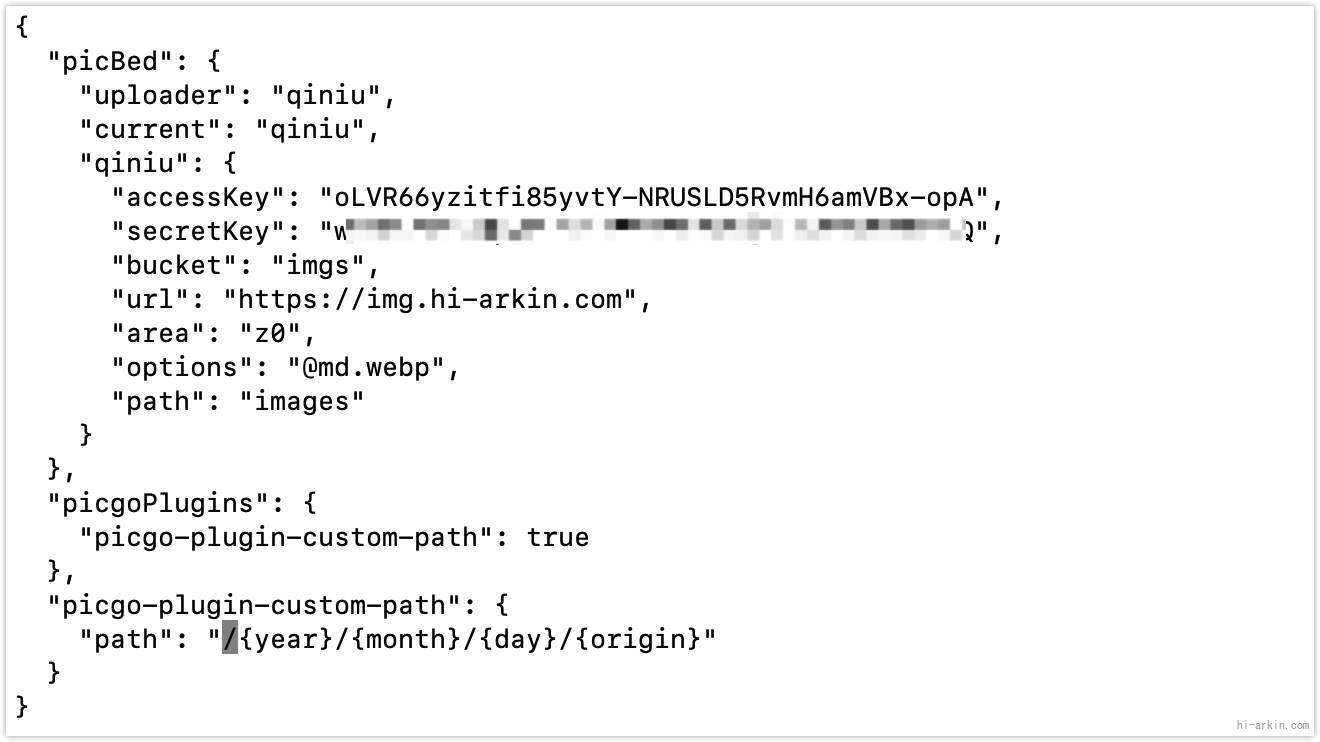
可以修改自己想要的路径.在~/.picgo/config.json里面添加插件的配置.
如:
{
"picBed": {
"uploader": "qiniu",
"current": "qiniu",
"qiniu": {
"accessKey": "oLVR66yzitfi85yvtY-NRUSLD5RvmH6amVBx-opA",
"secretKey": "wmk3AVsGIop_547vf4XvOWLocNj-ikLPwbFmraGQ",
"bucket": "imgs",
"url": "https://imgs.hi-arkin.com",
"area": "z0",
"options": "@md.webp",
"path": "images/"
}
},
"picgoPlugins": {
"picgo-plugin-custom-path": true
},
"picgo-plugin-custom-path": {
"path": "{year}/{month}/{day}/{origin}"
}
}再上传:

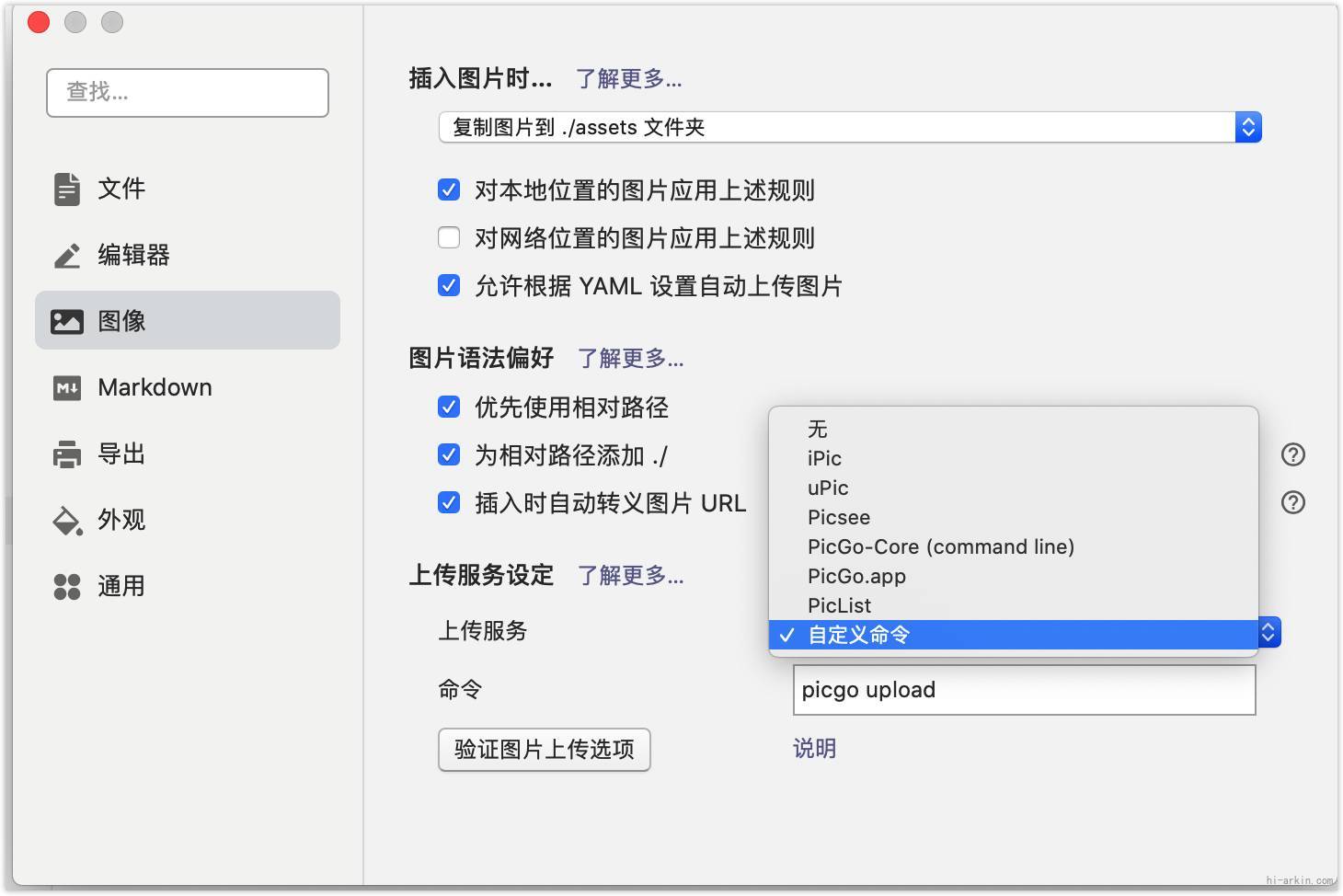
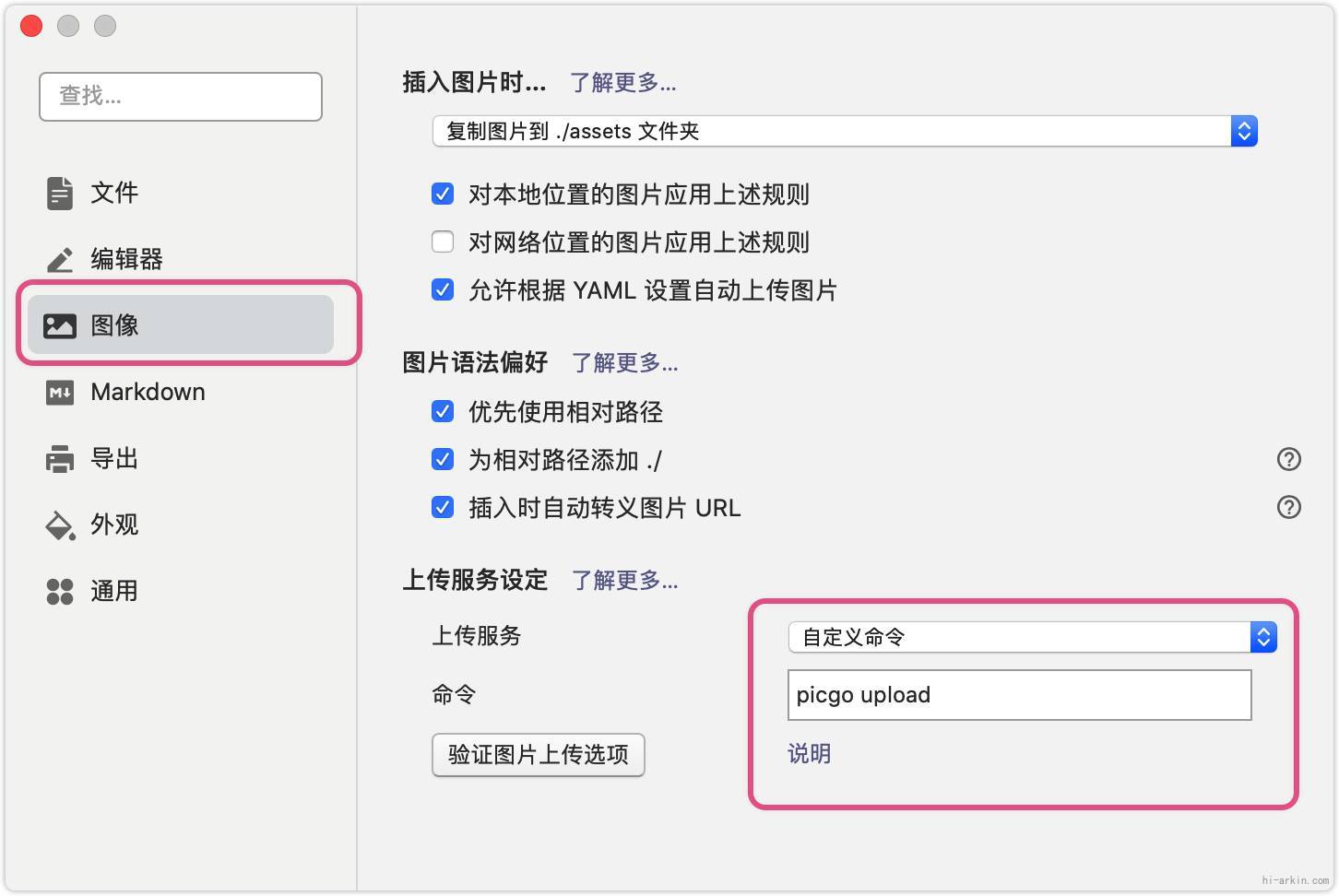
配置Typora
图像设置里找到上传服务.
选择"自定义命令",添加一条命令picgo upload

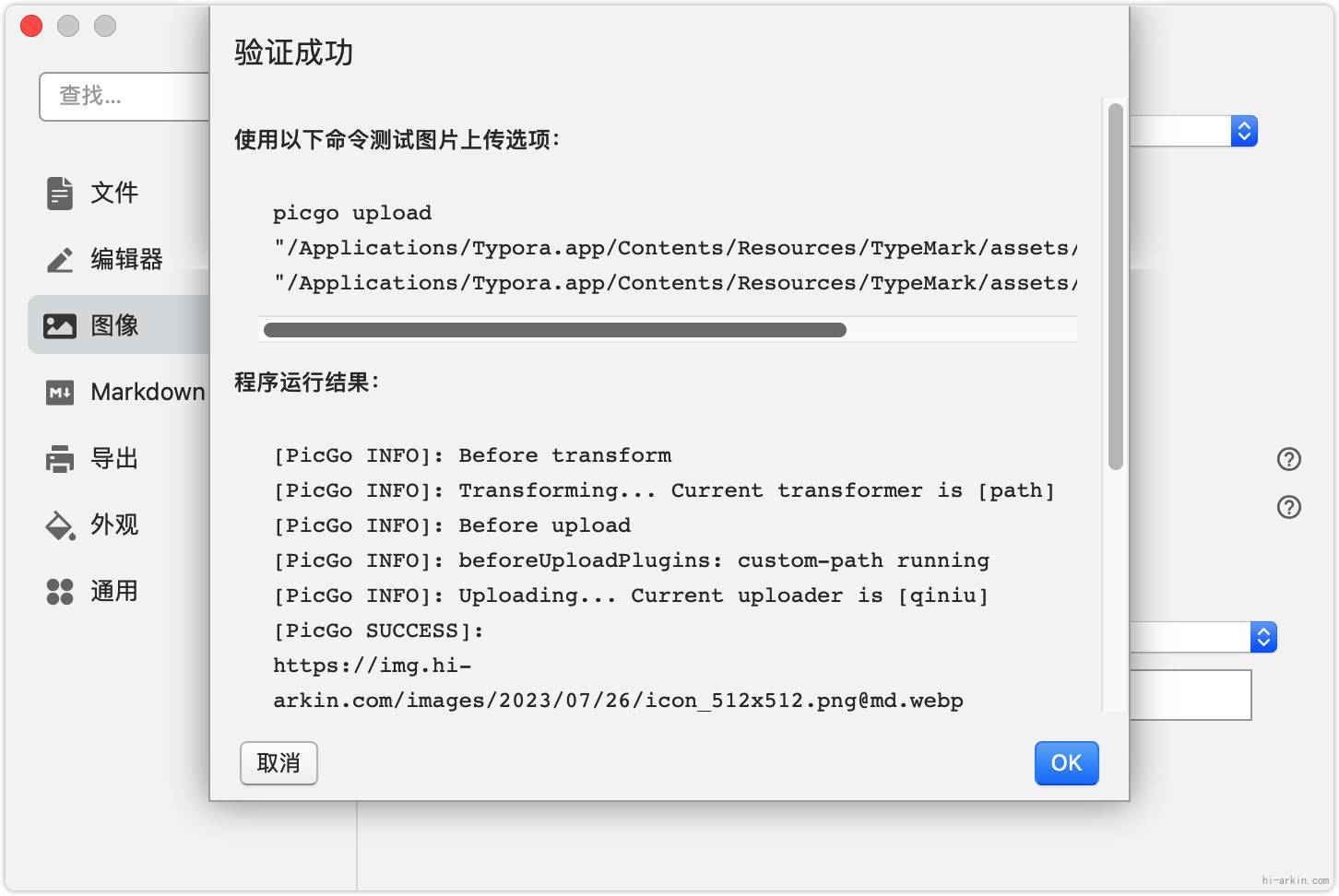
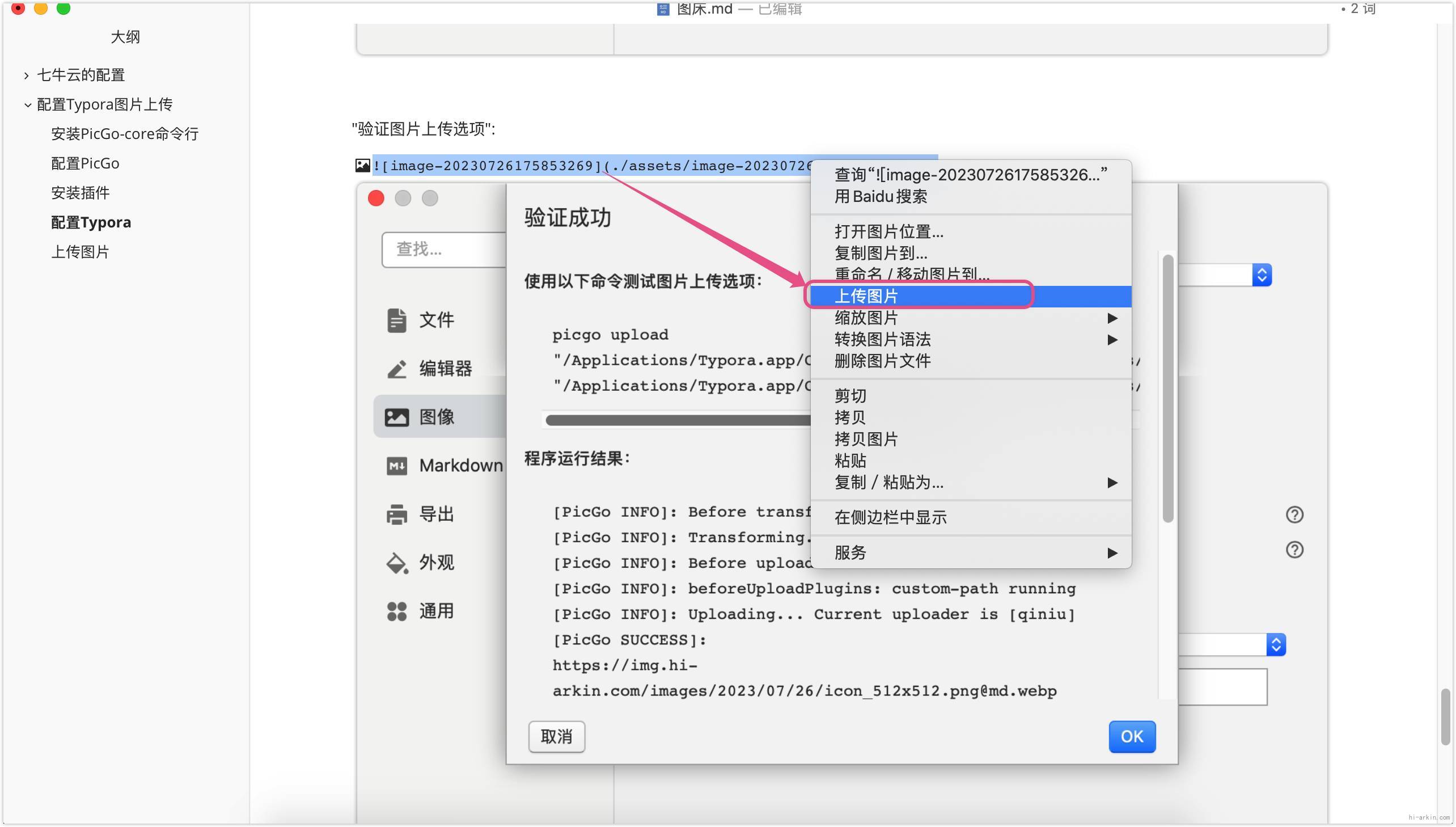
"验证图片上传选项":

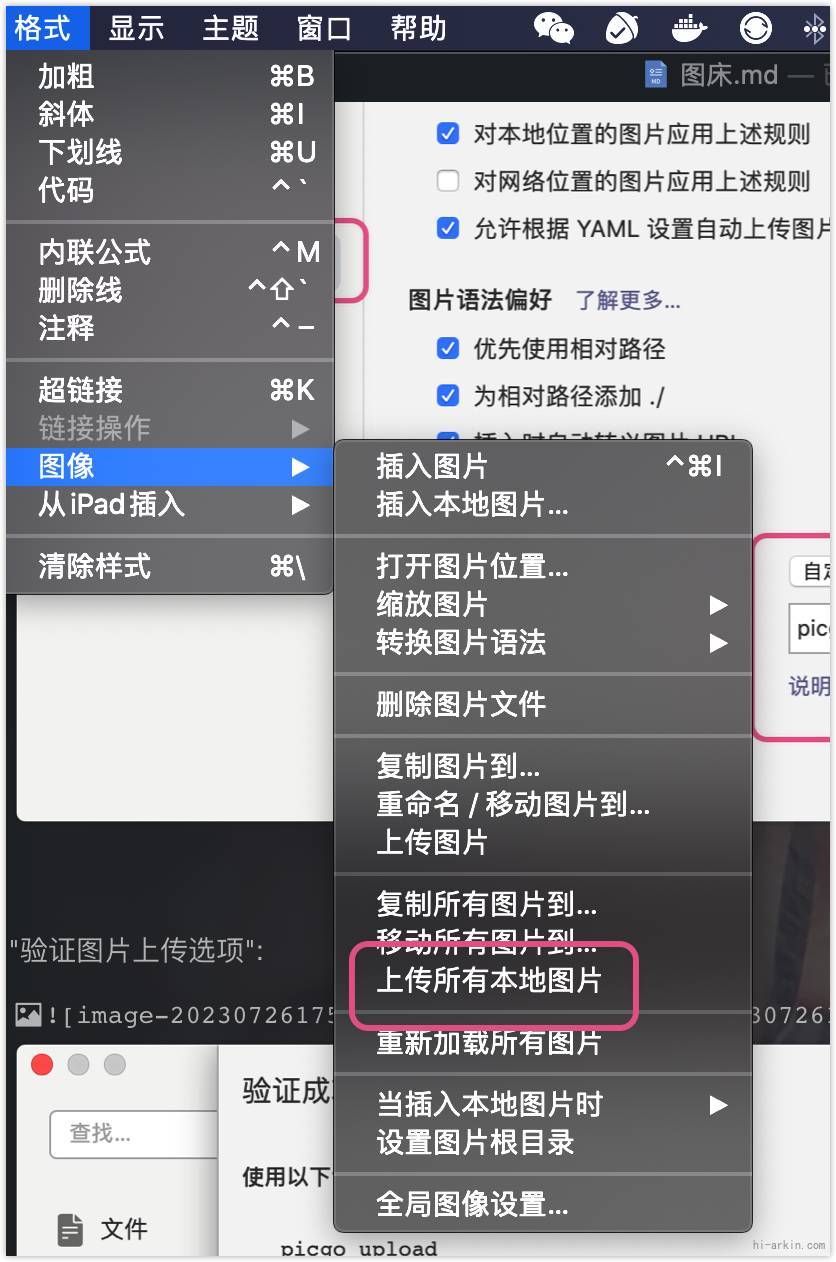
上传图片
在图片上鼠标右键. 找到 "上传",上传成功后,路径就成网络地址了.


直接粘贴就可以贴图,等写完之后再统一上传也可以的.

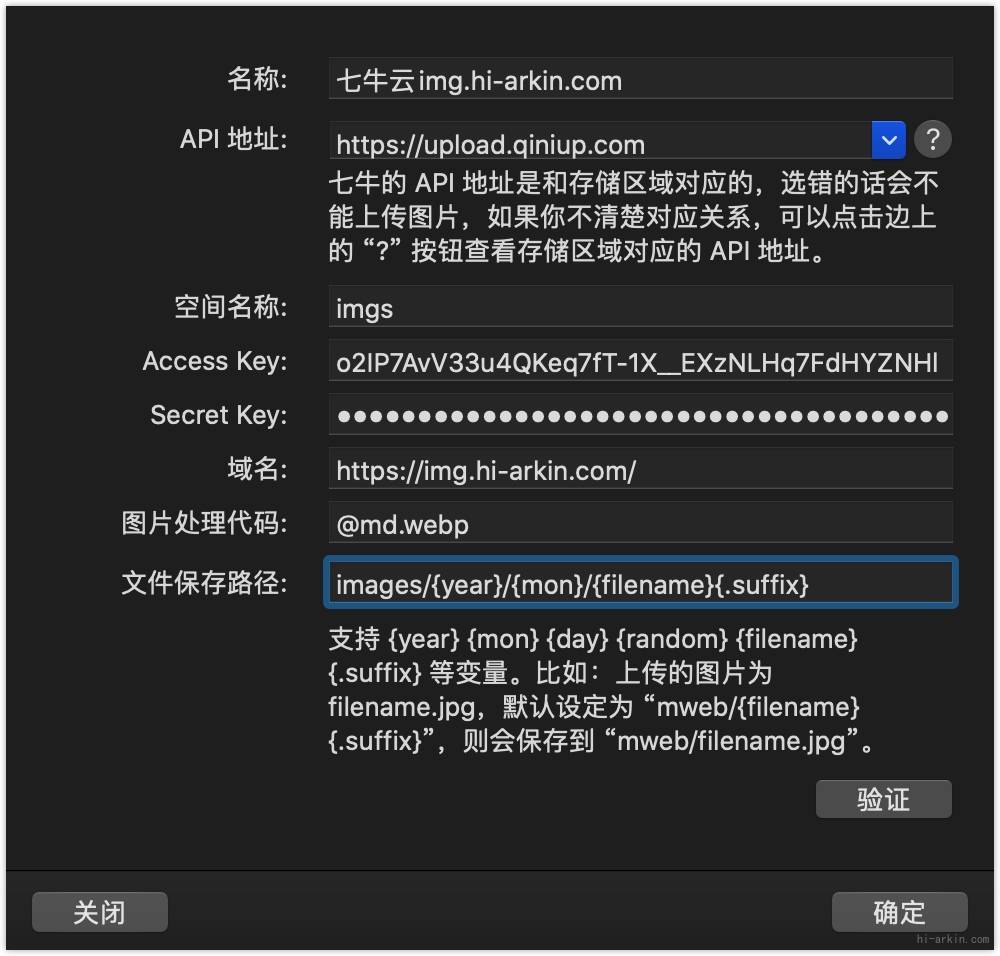
配置Mweb图片上传
mweb是mac下一个收费的markdown文档编辑器,也是用来创建简单静态网站的.
配置比Typora方便多了.
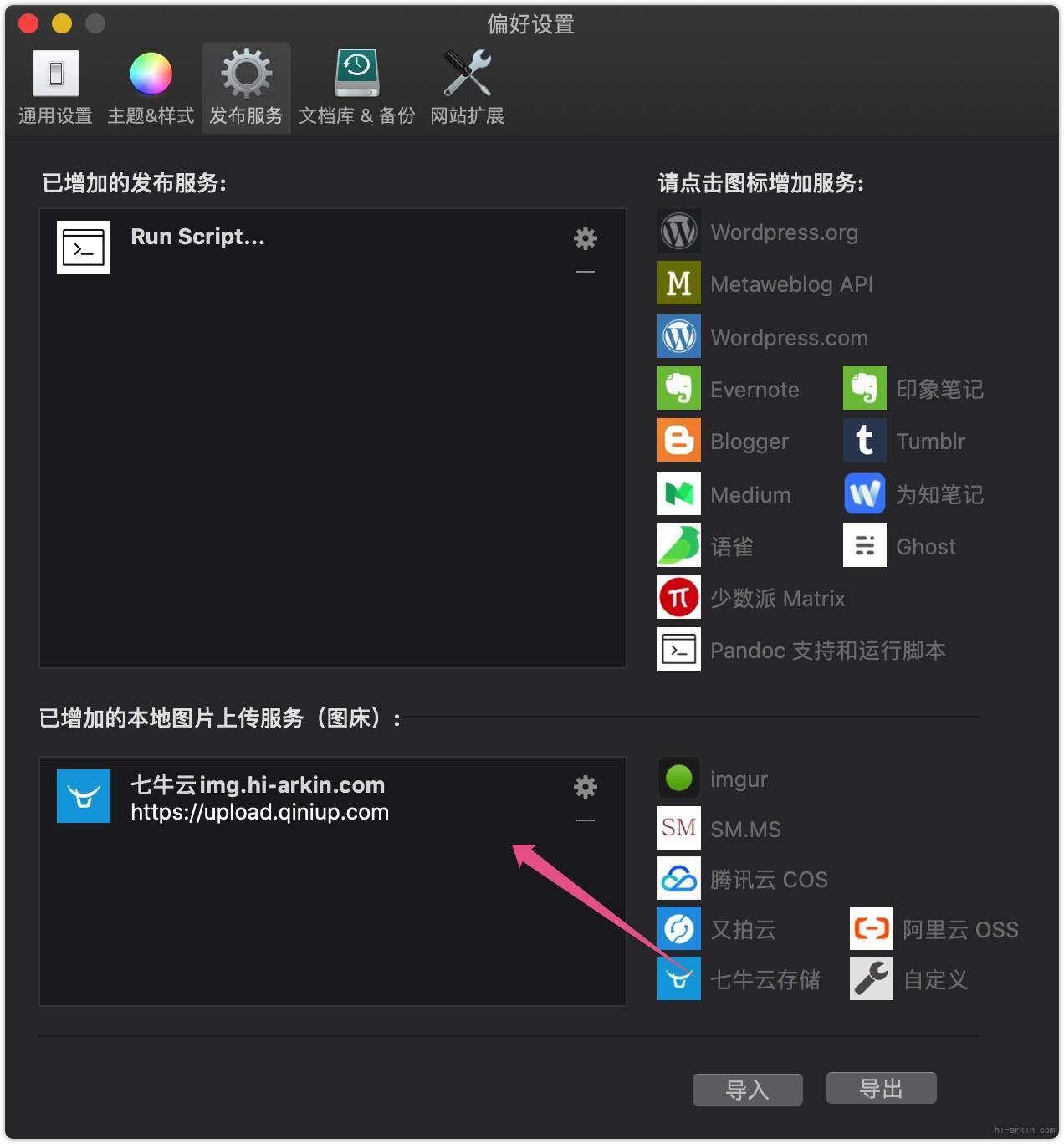
配置


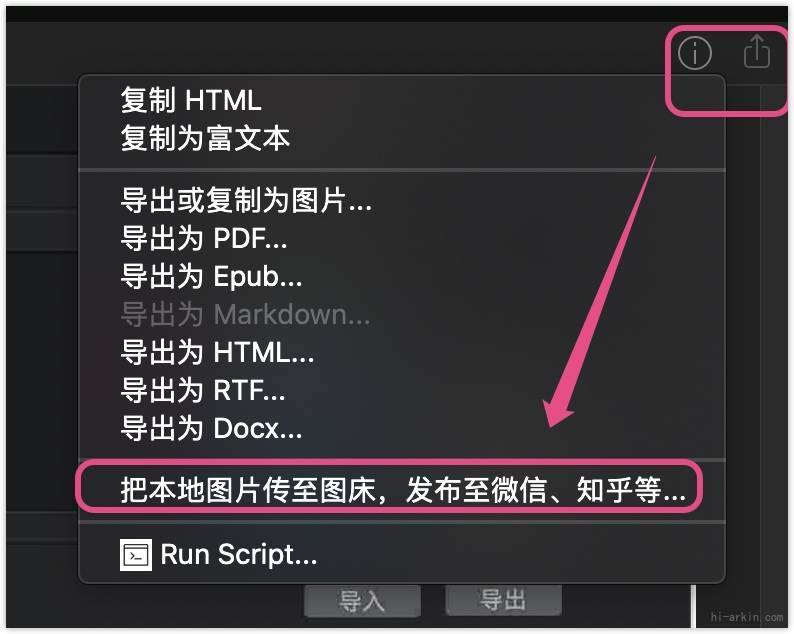
使用
使用更方便.
直接粘贴也就可以自动上传. 也可以批量上传.
原作者:阿金
本文地址:https://hi-arkin.com/archives/QiniuImageHosting.html